Widget maken
Als je een kalender op je eigen website wil tonen moet je daarvoor een widget gebruiken. Je kunt een widget maken onder Kanalen. Het maken van widgets is gratis. We brengen geen kosten in rekening voor widgets. Je kunt zoveel widgets maken en gebruiken als je wil.
Een widget maken
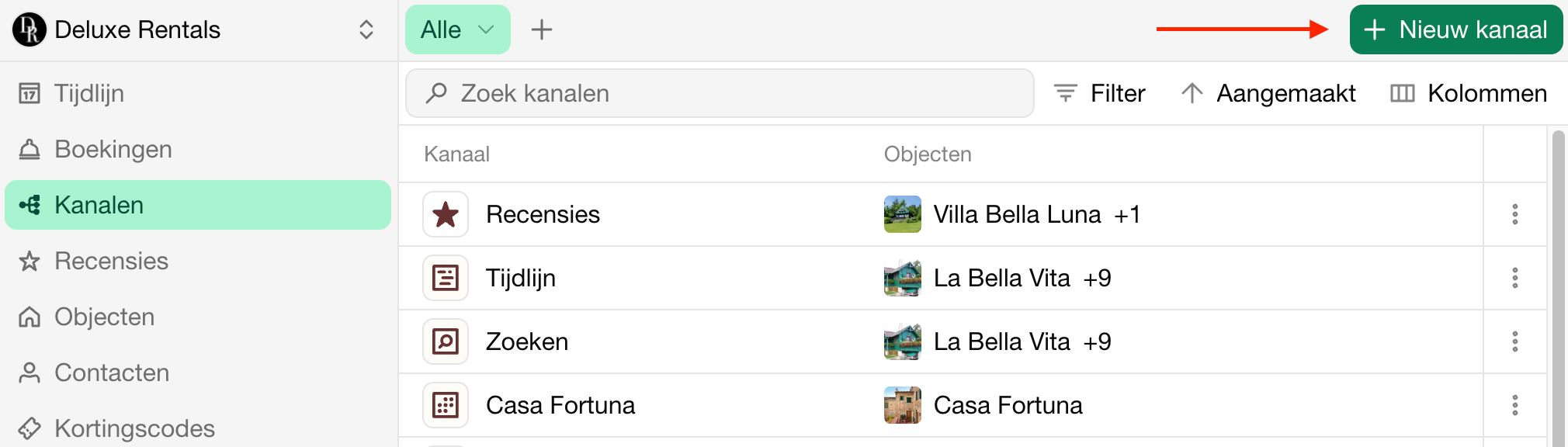
Klik op Kanalen.
Klik op + Nieuw kanaal.

Je ziet een paar items om uit te kiezen
Kalender widget: Kalender van een enkel object.
Timeline widget: Overzicht van meerdere objecten.
Voorraad widget: Kalender die het aantal beschikbare objecten toont die nog beschikbaar zijn.
Zoek widget: Zoekbalk waarmee beschikbare objecten kunnen worden gevonden en geboekt.
Listing website: Website om meerdere objecten te presenteren.
Website voor één object: Website om een enkel object te presenteren.
Google Vacation Rentals: Kanaal om eenheden toe te voegen aan Google.
Recensie widget: Laat beoordelingen van je objecten zien.
Een widget op je website plaatsen
Heb je de widget gemaakt en ben je tevreden? Dan is het tijd om deze op je website te gaan plaatsen!
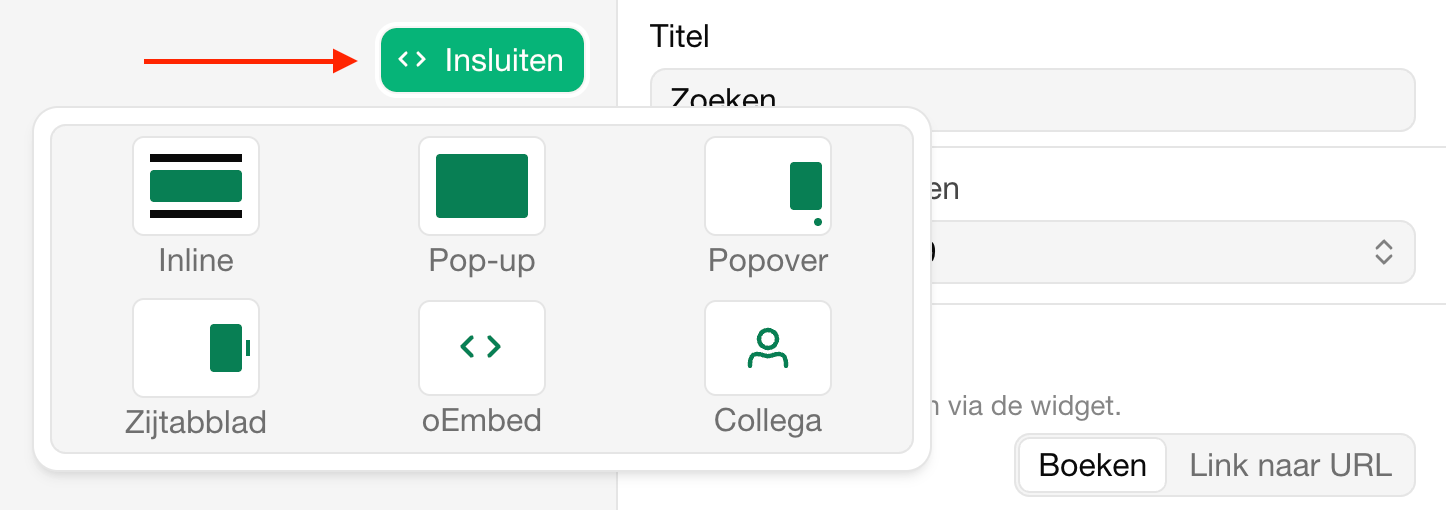
Klik op de knop Insluiten.

Op deze pagina vind je de embedcode die je nodig hebt om de widget op je eigen website te embedden.
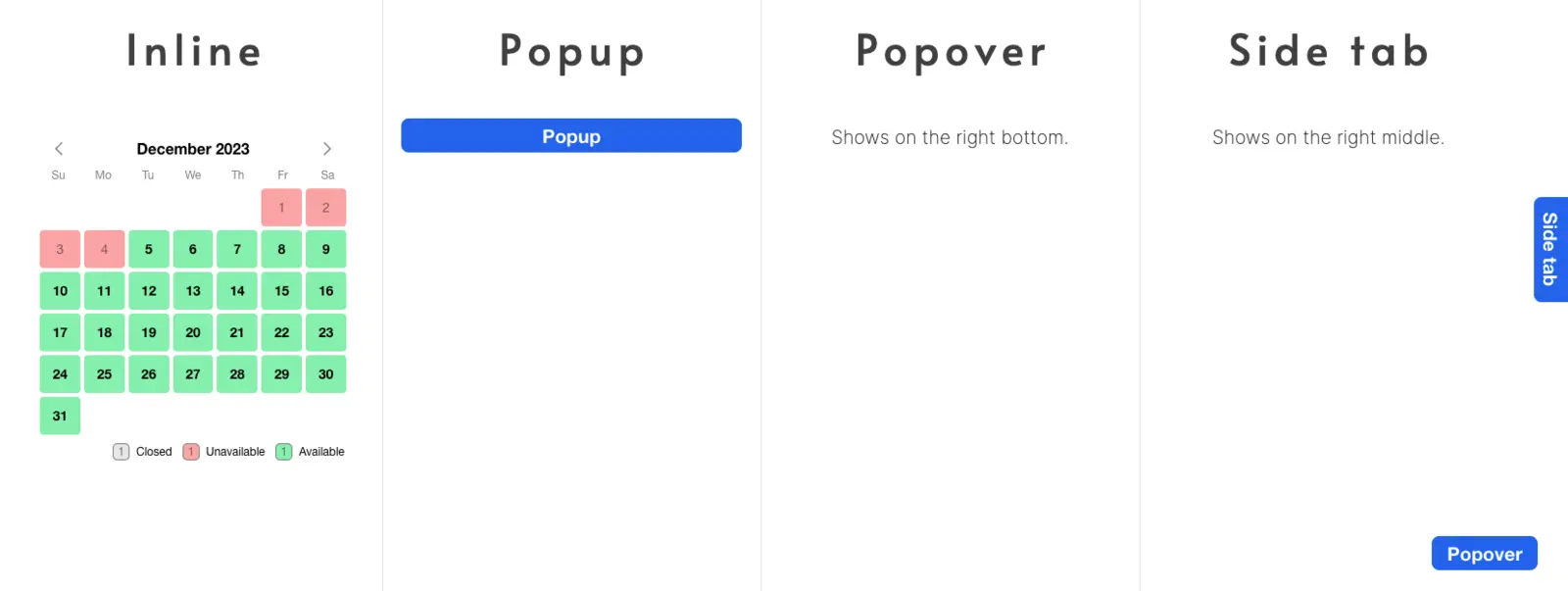
Inline: Voeg de kalender direct toe aan uw website.
Popup: Een knop die de kalender opent in een popup.
Popover: Een zwevende knop rechtsonder die de kalender opent in een modal. Bekijk een demo!
Zijtablad: Een zwevende knop rechts in het midden van de die de kalender opent in een modal.
oEmbed: Een directe link naar de widget. Wordt ook ondersteund door verschillende websitebouwers voor embedden.
Collega: Verstuur instructies naar een collega.

Instructies per CMS en website builder
Voor bijna elk CMS en elke websitebuilder hebben we stap-voor-stap-instructies gemaakt om te leren hoe je een Bookingmood-widget aan je website kunt toevoegen.